サイトの表示速度が遅いのを対策するため、プラグインを四つインストールしたという話は下記の記事で書きました。
関連記事:
Simplicityのブログで不具合なくサイトの表示速度(読み込みスピード)を向上出来たプラグイン4選
そのうち2つが、
- BJ Lazy Load
- Speed Up – JavaScript To Footer
です。
インストールする際に気になること、心配なことが、
使っているテーマやそのバージョンによって、プラグインのインストール後に不具合が生じて、サイトの表示がおかしくなったりするといったことも想定されます。
ネット上の記事で、
「プラグインをインストール後にサイトの表示が消えた」
とか、そんな記事を見かけたことがあります。
ここでは、私が使っているテーマ Simplicity 2のバージョン2.8.7.1 (simplicity 安定板)を使用した本サイトにて、
BJ Lazy LoadとJavaScript To Footerをインストールした記録を残しておきます。
結果として、今のところ安定的にサイトが動いています。
スポンサーリンク
テーマ Simplicity 2を使ったサイトでBJ Lazy LoadとJavaScript To Footerをインストールした記録
まず、BJ Lazy Load
プラグインをインストールしただけです。
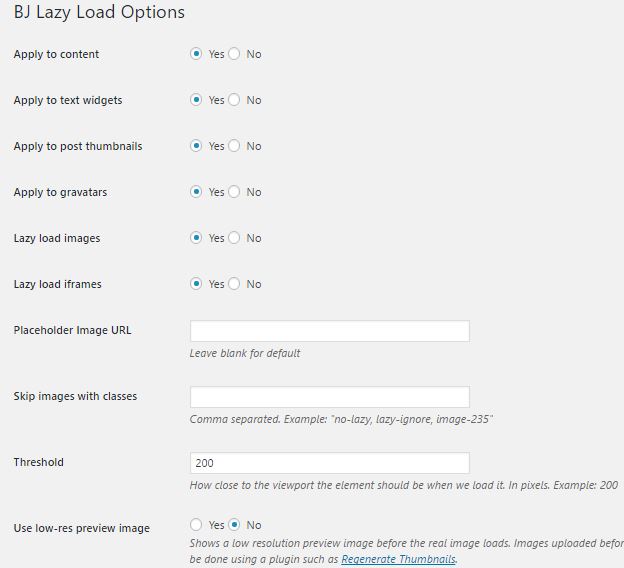
ワードプレスの左側の「設定」を選ぶと、BJ Lazy Loadの設定画面を開くことができます。
私は、初期設定から変更はしておりません。

なお設定については、 BJ Lazy Load について、色々とネットで関連記事を調べた結果です。
初期値のままで
サイトの表示速度が速くなる効果がある、かつ、不具合が起きにくい無難な設定
ということを調べたトータルの判断で、私が行いました。
もっと最適化できる適切な設定があるのかもしれません。
ただ、私はプラグインの設定で冒険をしたくないです。ネットで調べた結果として、上記の設定で、まずはいいのではないかと思って、このような設定にしています。
もう1つの
Speed Up – JavaScript To Footer
について。
こちらもプグラインをインストールしただけです。
BJ Lazy LoadとJavaScript To Footerをインストールした結果、
今のところSimplicity 2を使用した本サイトに問題は起きていません。
以上、2020年5月11日にインストール時の記録でした。
WEBサイトのソースコードを触るのはHTML、CSS、JavaScripの基礎を学んでから
ブログ運営していると、ブログの記事内容(コンテンツ)以外にも、
こういう技術的な中身にも関心が出てきます。
調べれば調べるほど、細かい情報にたどり着きます。
HTML, Java Script, CSS など、ちゃんと勉強したいなという気持ちがふつふつと湧いてきました。
基礎知識もない状態で、いきなりソースコードを触るのは私は好きではありません。怖がりです。
なので、今後は、まずは一度ベースとなる基礎の知識を動画教材で身につけた上で、サイトのソースファイルの変更もできるようになっていきたいと思っています。
P.S
プログラミングなど、エンジニア向けの動画教材は、私はUdemyの大ファンです。Udemyの オンライン講座は安いし、初心者にも分かりやすい講座が沢山あるので、書籍で独学するより圧倒的に習得スピードが速いです。
私も、UdemyでHTML, Java Script, CSSについて勉強していく予定です。
【関連記事】
Simplicityのブログで不具合なくサイトの表示速度(読み込みスピード)を向上出来たプラグイン4選
Simplicity2でAutoptimizeをインストールして不具合なく動作している設定の記録



