サイトの表示速度が遅いのを対策するため、プラグインを四つインストールしたという話は下記の記事で書きました。
Simplicityのブログで不具合なくサイトの表示速度(読み込みスピード)を向上出来たプラグイン4選
その中の一つが、EWWW Image Optimizer
です。
インストールする際に気になること、心配なことが、
使っているテーマやそのバージョンによって、プラグインのインストール後に不具合が生じて、サイトの表示がおかしくなったりするといったことも想定されます。
ネット上の記事で、
「プラグインをインストール後にサイトの表示が消えた」
とか、そんな記事を見かけたことがあります。
ここでは、私が使っているテーマ Simplicity 2のバージョン2.8.7.1 (simplicity 安定板)を使用した本サイトにて、
EWWW Image Optimizerをインストールした記録を残しておきます。
結果として、今のところ安定的にサイトが動いています。
スポンサーリンク
テーマ Simplicity 2を使ったサイトでEWWW Image Optimizerをインストールし、詳細設定した記録
EWWW Image Optimizerのプラグインをインストールした後、
ワードプレスの左側の「設定」を選ぶと、EWWW Image Optimizerの設定画面を開くことができます。
ただし、私はデフォルト設定(初期設定のまま)で使っています。
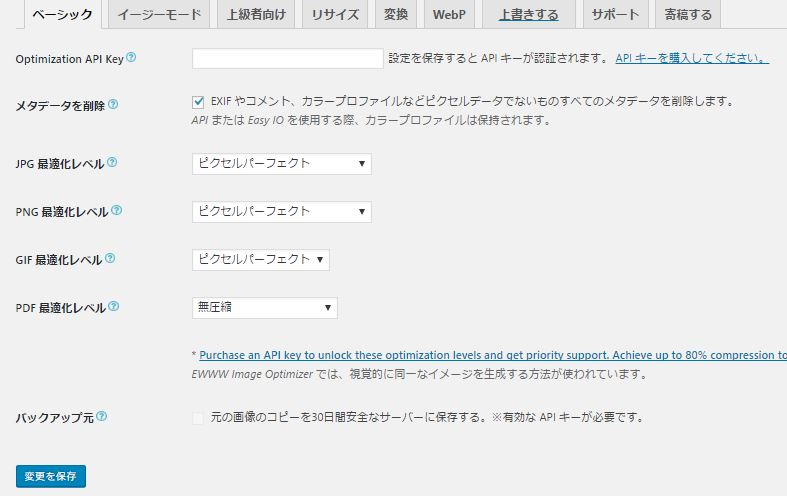
下記のような設定のままです。
もし設定するなら、「ベーシック」のところかなとは思っています。
が、そんなに細かく設定せず、まずは使ってみようということで、下記の「ベーシック」は初期設定のままです。

EWWW Image Optimizerをインストール後にブログに画像を追加した場合(メディアライブラリに画像を追加した場合)、自動的に画像の最適化がされます。
一方、EWWW Image Optimizerのインストール前に「メディアライブラリ」に入れた画像は最適化がかかっていない状態になります。
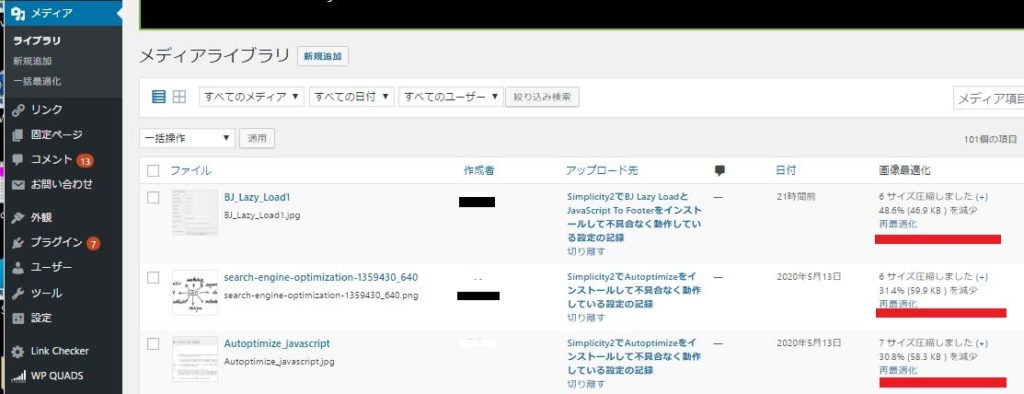
そのため、ワードプレスで、「設定」→「メディアライブラリ」に入って、これまで追加した画像を一括で最適化する操作は必要です。
プラグインをインストールした後、1回切りの操作です。
下記の右側に記載されているように、最適化が終わった画像は、
「サイズ圧縮しました」
と記載されます。

下記は、最適化した結果をグラフ表示したものです。

以上、サイトの表示速度に貢献できる、かつ、不具合が起きにくい無難な設定
ということで、私は上記の設定でEWWW Image Optimizerを使っています。
もっと最適化できる適切な設定があるのかもしれません。
ただ、私はプラグインの設定で冒険をしたくないです。ネットで調べた結果として、上記の設定で、まずはいいのではないかと思って、このような設定にしています。
EWWW Image Optimizerをインストールし、設定を行った結果、
今のところSimplicity 2を使用した本サイトに問題は起きていません。
以上、2020年5月11日に行ったEWWW Image Optimizerのプラグインインストールの設定の記録でした。
WEBサイトのソースコードを触るのはHTML、CSS、JavaScripの基礎を学んでから
ブログ運営していると、ブログの記事内容(コンテンツ)以外にも、
こういう技術的な中身にも関心が出てきます。
調べれば調べるほど、細かい情報にたどり着きます。
HTML, Java Script, CSS など、ちゃんと勉強したいなという気持ちがふつふつと湧いてきました。
基礎知識もない状態で、いきなりソースコードを触るのは私は好きではありません。怖がりです。
なので、今後は、まずは一度ベースとなる基礎の知識を動画教材で身につけた上で、サイトのソースファイルの変更もできるようになっていきたいと思っています。
P.S
プログラミングなど、エンジニア向けの動画教材は、私はUdemyの大ファンです。Udemyの オンライン講座は安いし、初心者にも分かりやすい講座が沢山あるので、書籍で独学するより圧倒的に習得スピードが速いです。
私も、UdemyでHTML, Java Script, CSSについて勉強していく予定です。



